markdownжҳҜдёҖйЎ№иҪ»ж Үи®°иҜӯиЁҖпјҢйҖӮеҗҲдё“дёҡзҡ„еҶҷдҪңзҲұеҘҪиҖ…пјҢеҪ“дҪ жңүе…ҙи¶ЈдҪҝз”Ёmarkdownз»ҳеҲ¶еӣҫеҪўж—¶пјҢдҪ дјҡеҸ‘зҺ°иҝҷйЎ№еҠҹиғҪе…·жңүеҫҲејәзҡ„е®һз”ЁжҖ§пјҢе®ғзЎ®е®һиғҪи§ЈеҶідҪ е®һйҷ…е·ҘдҪңдёӯйҒҮеҲ°зҡ„йҡҫйўҳгҖӮ
жҜ”еҰӮпјҢиҝҷдёӘеә”з”ЁеәҰжңҖеӨҡзҡ„mermaidпјҢе°ұжҳҜжөҒзЁӢеӣҫзҡ„ж„ҸжҖқгҖӮmarkdownжңҖе…·еҲӣж„Ҹзҡ„дёҖзӮ№еңЁдәҺе®ғйҖҡиҝҮз®ҖеҚ•зҡ„жӯҘйӘӨжӢҶи§ЈдәҶеӨ§еһӢзҡ„жөҒзЁӢеӣҫпјҢдҪҝеҫ—жҲ‘们зҡ„ж“ҚдҪңжӣҙе…·еҸҜжҺ§жҖ§гҖӮ
жөҒзЁӢеӣҫж–№еҗ‘жңүиҝҷеҮ дёӘеҖјпјҡTB д»ҺдёҠеҲ°дёӢпјӣBT д»ҺдёӢеҲ°дёҠпјӣRL д»ҺеҸіеҲ°е·ҰпјӣLR д»Һе·ҰеҲ°еҸіпјӣTD еҗҢTBпјҢmarkdownйҖҡиҝҮиӢұж–Үеӯ—жҜҚжҸҸиҝ°иҝҷдәӣж–№еҗ‘зұ»еҲ«гҖӮ
е…·дҪ“зҡ„е®һж–Ҫж•Ҳжһңе°ұзӯүдәҺеҸ‘еҮәжҢҮд»Ө然еҗҺзңӢеҲ°е®һж–Ҫзҡ„жЎҲдҫӢж•ҲжһңпјҢйҖҡиҝҮе‘Ҫд»Өзҡ„еҪўејҸгҖӮ
зұ»дјјеҠҹиғҪжңүпјҡиҠӮзӮ№д№Ӣй—ҙзҡ„иҝһжҺҘпјҢжҜ”еҰӮпјҡ
A –> B AеёҰз®ӯеӨҙжҢҮеҗ‘Bпјӣ
A — B AдёҚеёҰз®ӯеӨҙжҢҮеҗ‘Bпјӣ
A -.- B Aз”ЁиҷҡзәҝжҢҮеҗ‘Bпјӣ
A -.-> B Aз”ЁеёҰз®ӯеӨҙзҡ„иҷҡзәҝжҢҮеҗ‘Bпјӣ
A ==> B Aз”ЁеҠ зІ—зҡ„з®ӯеӨҙжҢҮеҗ‘Bпјӣ
A — жҸҸиҝ° — B AдёҚеёҰз®ӯеӨҙжҢҮеҗ‘B并еңЁдёӯй—ҙеҠ дёҠж–Үеӯ—жҸҸиҝ°пјӣ
A — жҸҸиҝ° –> B AеёҰз®ӯеӨҙжҢҮеҗ‘B并еңЁдёӯй—ҙеҠ дёҠж–Үеӯ—жҸҸиҝ°пјӣ
A -. жҸҸиҝ° .-> B Aз”ЁеёҰз®ӯеӨҙзҡ„иҷҡзәҝжҢҮеҗ‘B并еңЁдёӯй—ҙеҠ дёҠж–Үеӯ—жҸҸиҝ°пјӣ
A == жҸҸиҝ° ==> B Aз”ЁеҠ зІ—зҡ„з®ӯеӨҙжҢҮеҗ‘B并еңЁдёӯй—ҙеҠ дёҠж–Үеӯ—жҸҸиҝ°пјӣ
demoпјҡ
з»ҳеҲ¶дёҖдёӘжөҒзЁӢеӣҫ,жүҫеҮә AгҖҒ BгҖҒ C дёүдёӘж•°дёӯжңҖеӨ§зҡ„дёҖдёӘж•°гҖӮ
еҹәжң¬еӣҫеҪўпјҡid + [ж–Үеӯ—жҸҸиҝ°]зҹ©еҪўпјӣid + (ж–Үеӯ—жҸҸиҝ°)еңҶи§’зҹ©еҪўпјҡid + >ж–Үеӯ—жҸҸиҝ°]дёҚеҜ№з§°зҡ„зҹ©еҪўпјӣid + {ж–Үеӯ—жҸҸиҝ°}иҸұеҪўпјӣid + ((ж–Үеӯ—жҸҸиҝ°))еңҶеҪўгҖӮ
е…¶дёӯзӣҙзәҝе’Ңиҝһзәҝзҡ„дҪҝз”ЁиғҪдёәеӣҫеҪўеёҰжқҘдёҚй”ҷзҡ„зҫҺеһӢж•ҲжһңгҖӮ
жҜ”еҰӮпјҡ
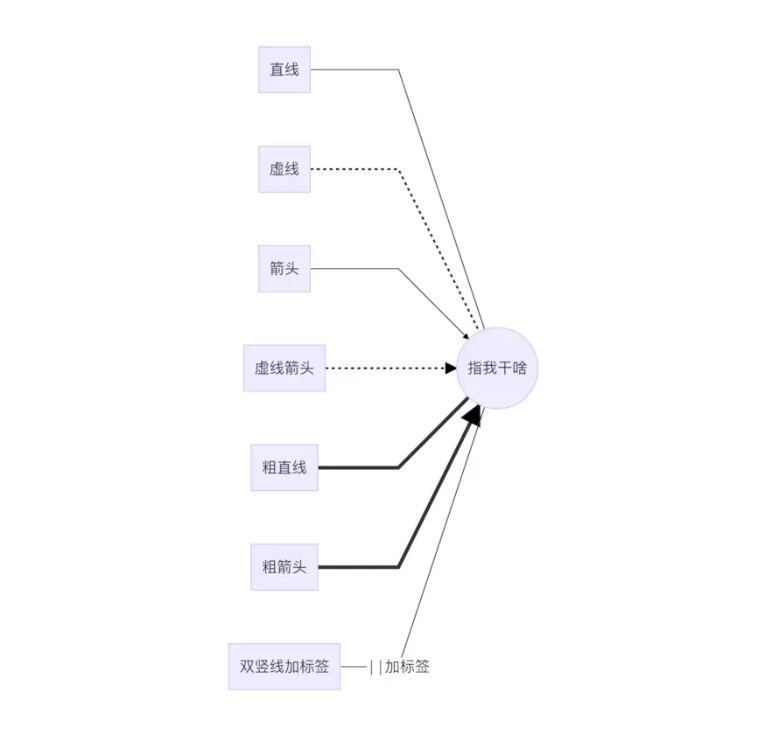
гҖҖгҖҖgraph LR
test((жҢҮжҲ‘е№Іе•Ҙ))
зӣҙзәҝ — test
иҷҡзәҝ -.- test
з®ӯеӨҙ –> test
иҷҡзәҝз®ӯеӨҙ -.-> test
зІ—зӣҙзәҝ === test
зІ—з®ӯеӨҙ ==> test
еҸҢз«–зәҝеҠ ж Үзӯҫ —|”||еҠ ж Үзӯҫ”| test
ж•Ҳжһңдёәпјҡ

иҰҒжіЁж„ҸпјҡmarkdownиғҪеёҰжқҘзҫҺеһӢж•ҲжһңпјҢдҪҶжҳҜе®ғжІЎжңүеҠһжі•и®©htmlзӣҙжҺҘе‘ҲзҺ°пјҢйңҖиҰҒе®үиЈ…иҪ¬жҚўдёәhtmlзҡ„жҸ’件гҖӮ
 еҘҪз”Ёзҡ„зҪ‘зӣҳеқҡжһңдә‘
еҘҪз”Ёзҡ„зҪ‘зӣҳеқҡжһңдә‘


иҜ„и®әеүҚеҝ…йЎ»зҷ»еҪ•пјҒ
жіЁеҶҢ